In 2019, our company’s Web Development department held a 3-day hackathon. As architect I led my event team, Love Hacktually, with a creative vision to produce, present, and host a round of our game: Web Dev Jeopardy!

Together, we built our specialized, web based version of the game show. The idea was to provide a fun way to share domain knowledge within the department, and also be something enjoyable, achievable, and engaging for the 4 of us to build during the hackathon.

Our QA team member helped source materials, finding the accurate colors, fonts, and sound effects appropriate for our own Jeopardy! game.
As a stretch goal, our Backend team member and I worked to build an integration app into Slack, with hopes that it could receive messages and send commands to the web app over a WebSocket connection. Ideally, the MC of the game could use their mobile app to update the game board as clues were presented, and responses by players were given. We had good proof of concept on the Slack application side of things, but couldn’t get the .NET WebSocket server off the ground in time for presentation.

While I developed the stateless components, graphics, and styles for the UI, our Frontend team member setup the game logic with a React/Redux application, which we initially hosted on Vercel (known as ZEIT at the time), and brought those components to life with interactivity and animation. As development progressed, we adopted our own conventions for this web based version of the game, which included:
- Keyboard controls to activate and dismiss clues, and credit player scores
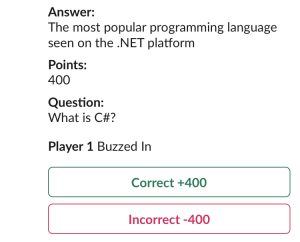
- A way to display the correct response on the screen for audience viewing
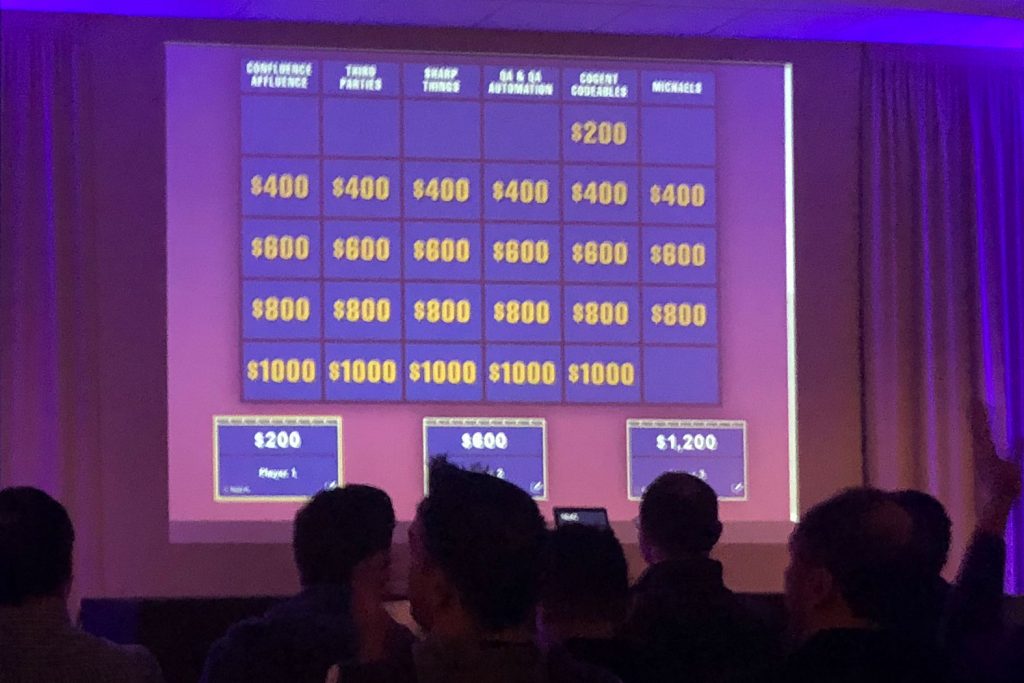
- Virtual player podiums with a response-time countdown bar, buzzer sound, player score, and drawing pad to poorly scribble down the player’s name
- Block-style lettering using a SCSS mixin to generate layers of text-shadow to achieve the effect
- Color correction for projection display during the presentation
In-between fielding development demands and keeping the team in sync, I wrote a full board of 30 clues over 6 categories in the Jeopardy! writing style.
On the 3rd day we had evening rehearsals, and the 10 teams would present to a wider company audience the next morning. Our project kicked off presentations and was well received, entertaining and praised by senior management for delivering the kind of energy hoped for in this company sponsored event.
What did we learn during the Hackathon?
If your project concept is well understood, and roles and responsibilities are clear, you can get a lot done in the early stages. As project complexity increases, so does organizational overhead. The same work can take longer when done later in the project, as generally change is more expensive than creation.

“…And for the audience, if you know the answer,
please shout in the form of a question.”



